
So you’ve figured out how to pull high quality UGC from Instagram with View Page Source.
But now you’re looking at an Instagram carousel and all you can scrape is the first image. What now?
To find out, read on.
1. Get your post link. Easy stuff.
Eg. https://www.instagram.com/p/B2Y9e17hb4V/
2. Add ?__a=1 to the end of the link. Also pretty easy stuff.
Eg. https://www.instagram.com/p/B2Y9e17hb4V/?__a=1
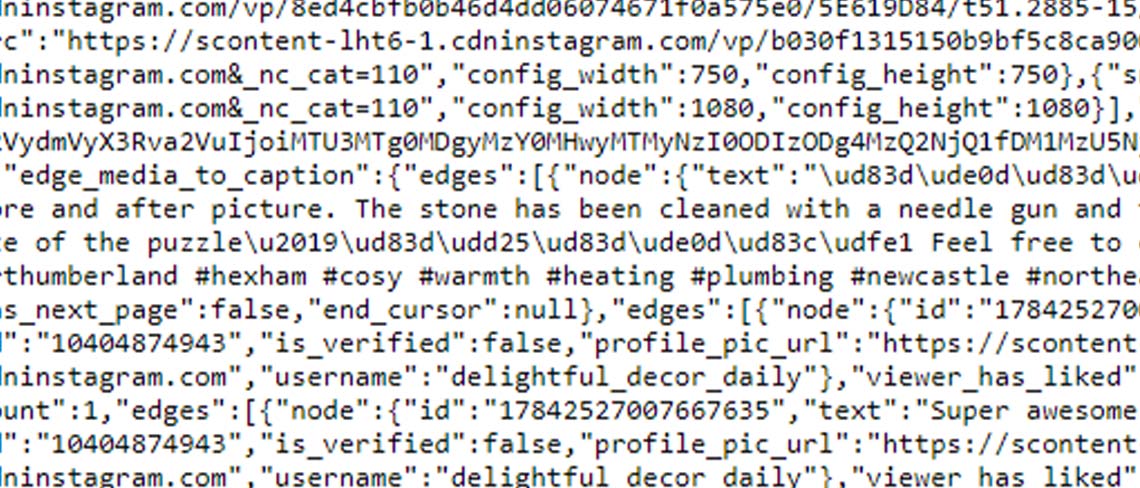
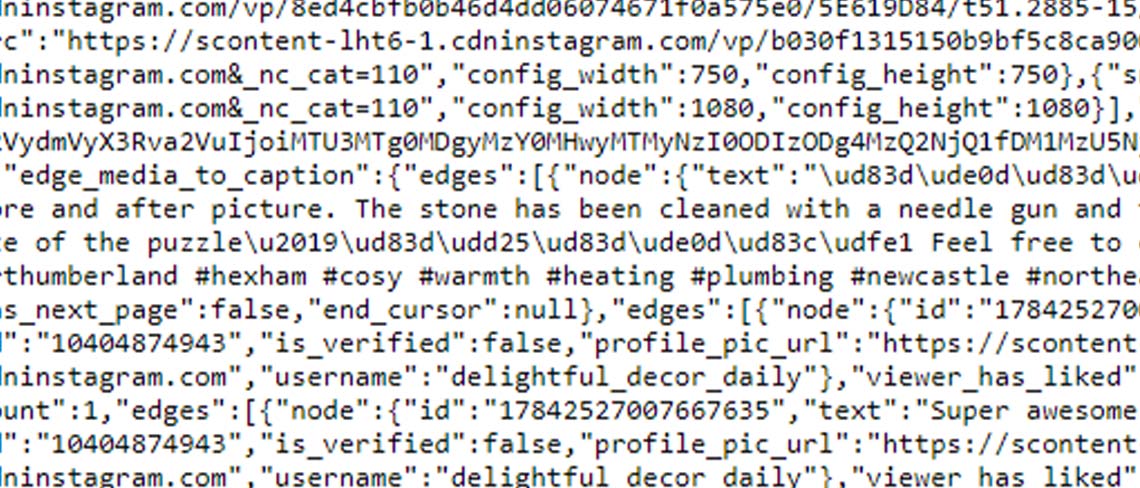
3. You’ll find the page’s JSON. If you’ve never seen JSON before, this is really scary code.

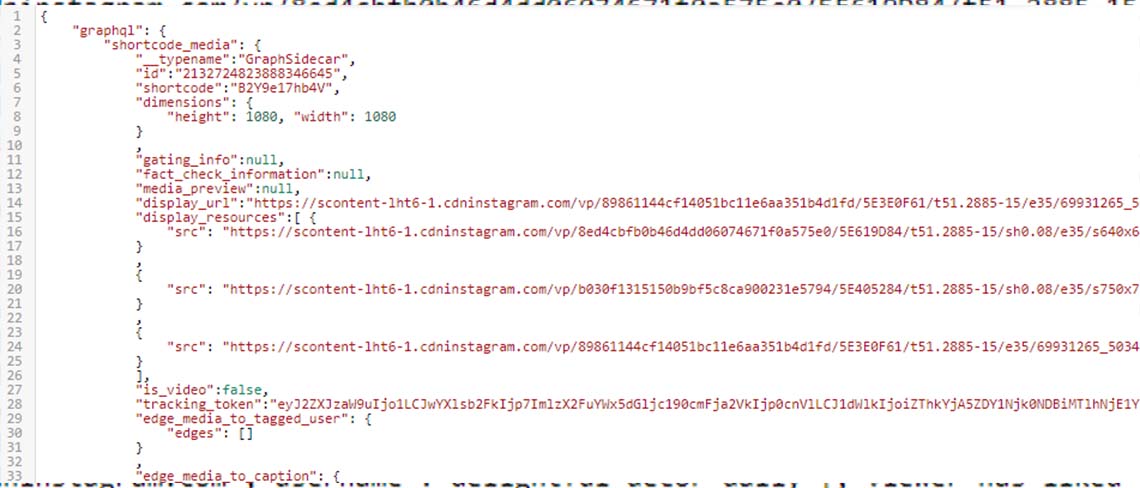
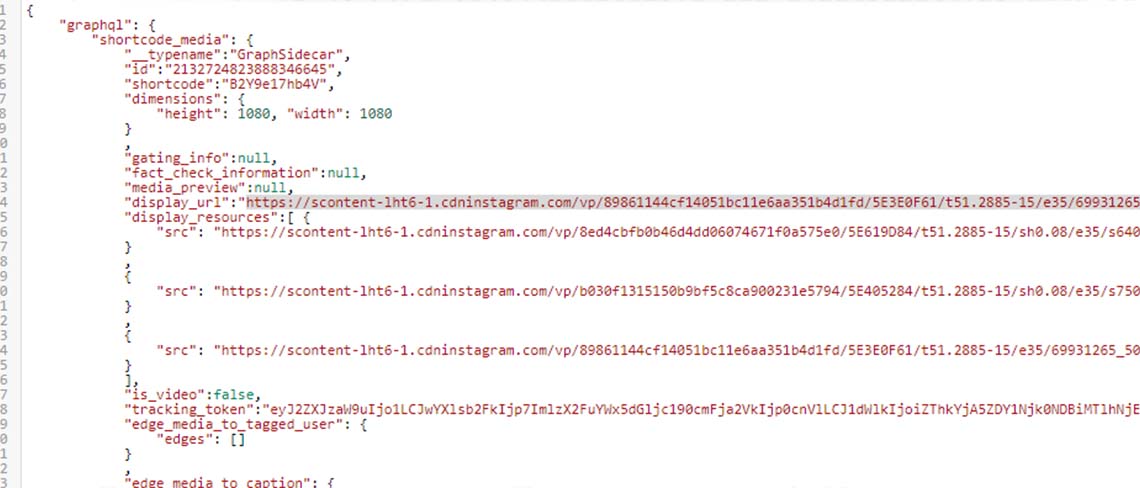
4. Copy and paste this JSON into a code formatter. Then hit format. Voila. Not so scary now.

5. The first image in the carousel is found on Line 14 under “display_url” but you can also grab it from the page’s HTML.
- “gating_info”:null,
- “fact_check_information”:null,
- “media_preview”:null,
- “display_url”:

6. Copy that link and save the image down.
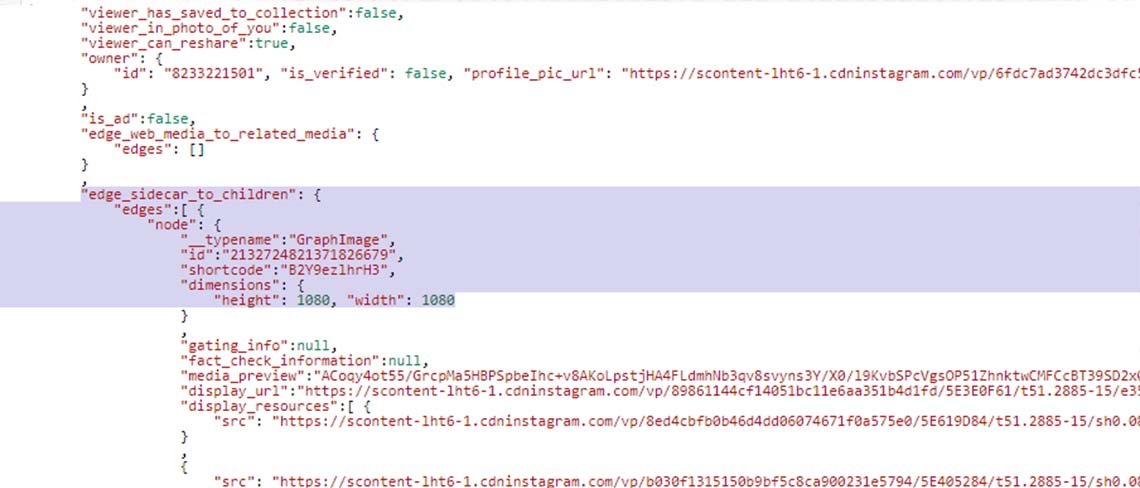
7. You’ll find the rest of the images under the “node”: { section. More specifically:
- “edge_sidecar_to_children”: {
- “edges”:[ {
- “node”: {
- “__typename”:”GraphImage”,

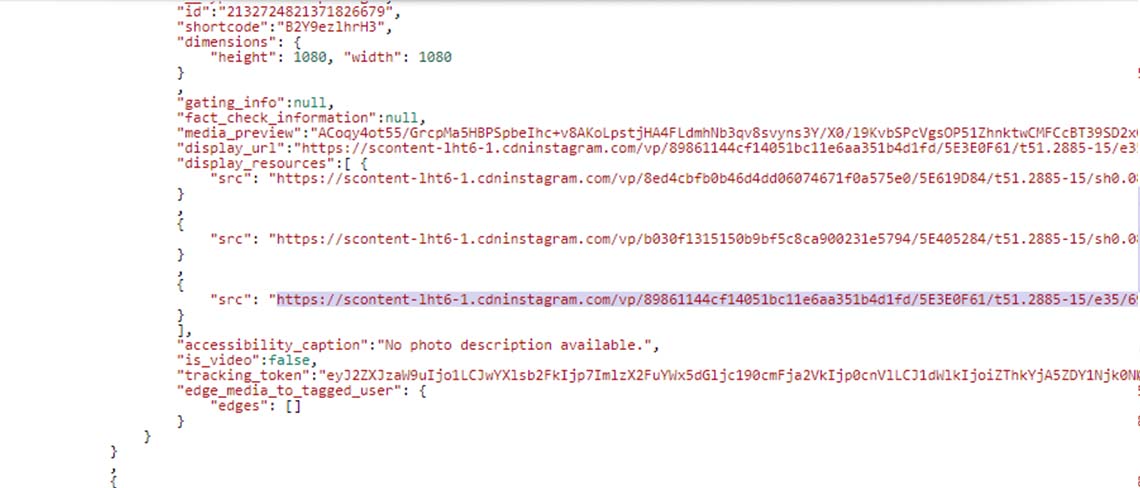
8. Grab the URL at the last of the three “src”: declarations as this is the full 1080 x 1080 image.

9. Repeat step 6 for each of the images in the carousel. Sensibly, the second image will be above the third, which will be above the fourth, which will be above the fifth, etc.
10. Go forth and, as per usual, kill it on social.
By Zac van Manen, Rooster’s resident Social Media Manager.